

Sujal Vanjare
Why hire me?
Because I ship fast, write clean code, and care about user experience.
Strong foundation in Next.js, React, Tailwind CSS, and modern frontend tools
Eye for details, from performance to pixel-perfect UI
Emphasis on clean code, reusability, and accessibility
Already shipping projects & blogs → check them out
Technologies I use the most
Front End
Html &
CSS
JavaScript
JavaScript With Syntax For Types.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.

React
React is the library for web and native user interfaces. Build user interfaces out of individual pieces called components written in JavaScript. React is designed to let you seamlessly combine components written by independent people, teams, and organizations.

Next.js by Vercel - The React Framework
Production grade React applications that scale. The world's leading companies use Next.js by Vercel to build static and dynamic websites and web applications.

Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.

Motion - A modern animation library for JavaScript and React
Motion is built on native browser APIs for a tiny filesize and superfast performance. It uses hardware acceleration for smooth and eco-friendly animations. Previously Framer Motion.
Hosting & Design

GitHub · Build and ship software on a single, collaborative platform
Join the world's most widely adopted, AI-powered developer platform where millions of developers, businesses, and the largest open source community build software that advances humanity.

Vercel: Build and deploy the best web experiences with the Frontend Cloud
Vercel's Frontend Cloud gives developers the frameworks, workflows, and infrastructure to build a faster, more personalized web.

Cloud Application Platform | Render
On Render, you can build, deploy, and scale your apps with unparalleled ease – from your first user to your billionth.

Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
Back End

Supabase | The Open Source Firebase Alternative
Build production-grade applications with a Postgres database, Authentication, instant APIs, Realtime, Functions, Storage and Vector embeddings. Start for free.

Strapi - Open source Node.js Headless CMS 🚀
Strapi is the next-gen headless CMS, open-source, javascript, enabling content-rich experiences to be created, managed and exposed to any digital device.

Start building with the Notion API
Connect Notion pages and databases to the tools you use every day, creating powerful workflows.
Free Weather API - WeatherAPI.com
WeatherAPI.com free weather API and weather data and Geolocation API (JSON and XML) for hourly, daily and 15 min interval weather, historical data, bulk request, astronomy, sports and much more.
My Latest Blogs
How to Add Dark Mode in Next.js 15 App Router with Tailwind CSS V4 (Latest Method)

How to Add Dark Mode in Next.js 15 App Router with Tailwind CSS V4 (Latest Method)
Learn how to implement dark and light mode in your Next.js 15 App Router project using Tailwind CSS V4. This step-by-step guide covers the latest changes in Tailwind V4 and Next.js 15 for a seamless theme switcher!
How to Add Google Tag Manager in Next.js 15 App Router (Official & Simple Method)

How to Add Google Tag Manager in Next.js 15 App Router (Official & Simple Method)
Learn how to integrate Google Tag Manager into your Next.js 15 App Router project using the official @next/third-parties package. This guide walks you through the latest and easiest method, no manual script tags, just clean integration.
How to Learn Touch Typing and Boost Your Speed to Type Faster

How to Learn Touch Typing and Boost Your Speed to Type Faster
Want to type faster and improve your accuracy? This guide will show you how to learn touch typing, boost your speed, and become a typing pro in no time! Plus, you'll discover how to type without looking at the keyboard, a key skill for mastering touch typing and increasing your efficiency.
 Projects
Projects


Build websites using Notion as a CMS & Backend Database.
Track body weight, log workouts, and achieve your fitness goals efficiently. With personal account.


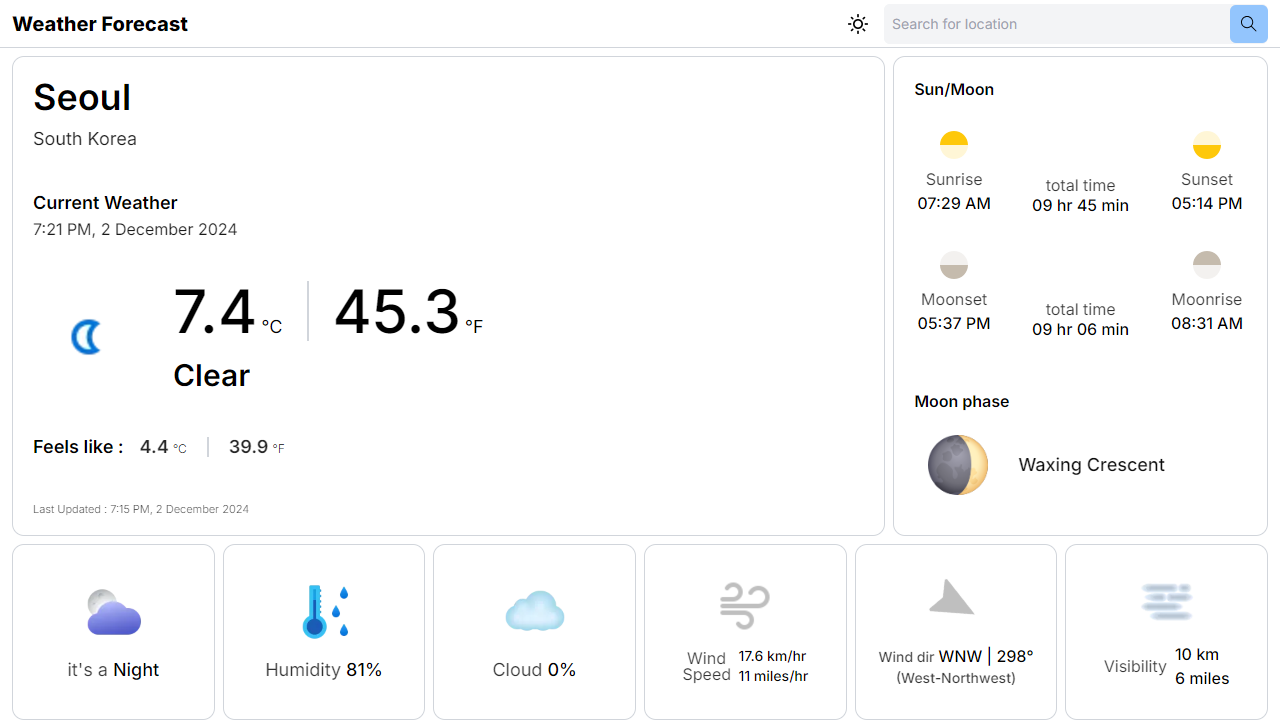
Real-time weather forecasting for every location. Current weather, hourly weather throughout the day.


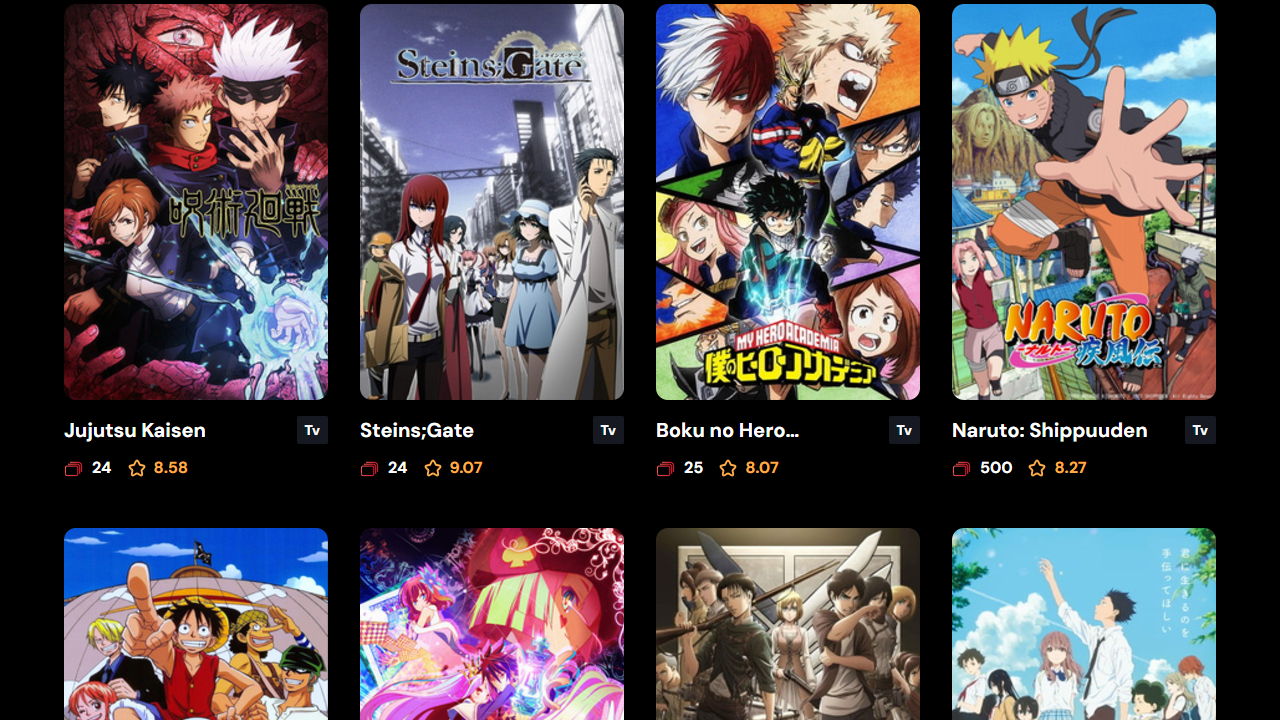
Discover thousands of anime, features infinite scroll and Server-side data fetching in Client mode


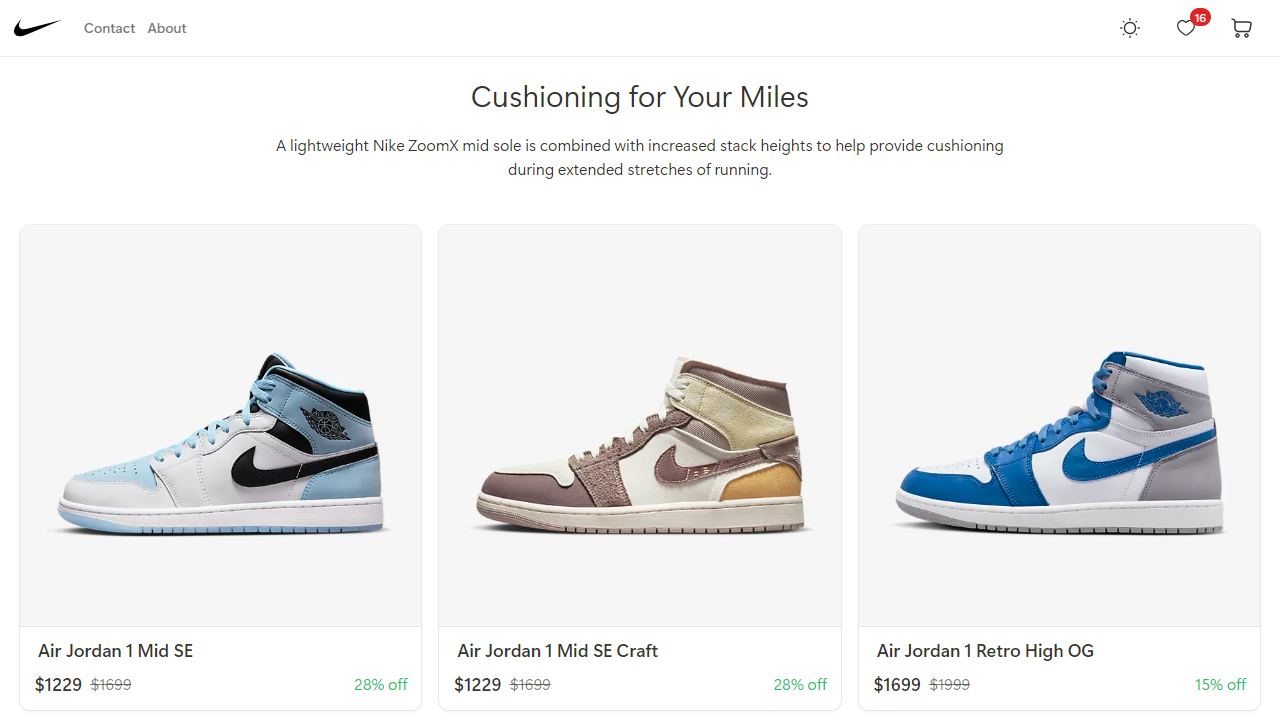
Buy your favorite Nike shoes and has features like add-to-cart and Stripe payment.


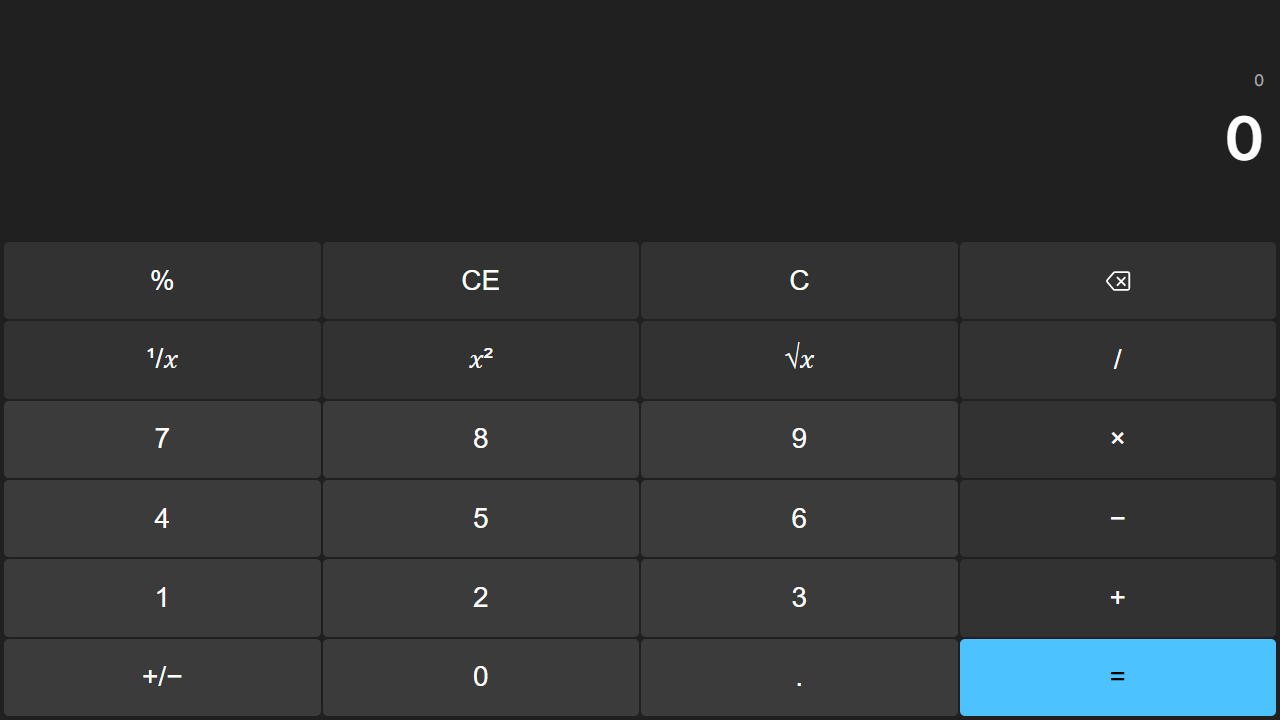
Normal calculator. Perform addition, subtraction, division, percentage, clear, and clear all operations.